【鸿蒙开发】HarmonyOS开发 URL动态路由设计
前言
2024 年是原生鸿蒙的关键一年,我们要加快推进各类鸿蒙原生应用的开发,集中打赢技术底座和三方生态两大最艰巨的战斗。余承东强调,要构建强大的鸿蒙生态,拉动中国电子工业崛起,开启终端未来大发展的新十年 。
去年 9 月,华为宣布全新 HarmonyOS NEXT 蓄势待发,鸿蒙原生应用全面启动。近几个月来,国内互联网大厂和头部企业纷纷宣布启动鸿蒙原生应用开发。目前已经有包括爱奇艺、支付宝、美团、米哈游、B站、高德地图在内的数百家头部合作伙伴宣布启动鸿蒙原生应用开发,涵盖出行、社交、游戏、办公、购物、生活、教育等18 个领域,鸿蒙新生态版图已经基本完善。
场景
之前在 iOS 或者 Android 开发的时候,我们有一套统一的 URL 规范,通过 URL 路径可以跳转到不同的App原生页面。iOS 类似 MGJRouter,Android 类似 ARouter。
主要场景就是可以通过 CMS 后台配置路径,在App内所有的资源位可以跳转到 App 的任何页面;当然也可以在开发中直接通过 URL的方式跳转。
如在App的首页Banner,需要跳转到某个商品详情页面,iOS/Android 的统一路径为:
hbh://mall/store/detail?id=88888
hbh 为 App 自定义的URL Scheme。
所以在鸿蒙 HarmoneyOS Next 开发中,我们需要继续沿用这套规范,通过 URL 跳转到不同的页面,且要保证 iOS、Andorid、HarmoneyOS Next 的跳转规则一致。
现在大多数的App都是使用组件化开发,如果两个业务组件需要相互跳转到对应组件模块的页面,就需要相互引用组件,这样就会造成依赖循环引用的问题。
所以,为了规范跳转和引用规则和避免造成循环引用的问题,在页面跳转的时候,我们尽量直接通过路由组件的方式跳转,模块库直接尽量减少相互依赖,业务模块也全部依赖 Router 组件即可。
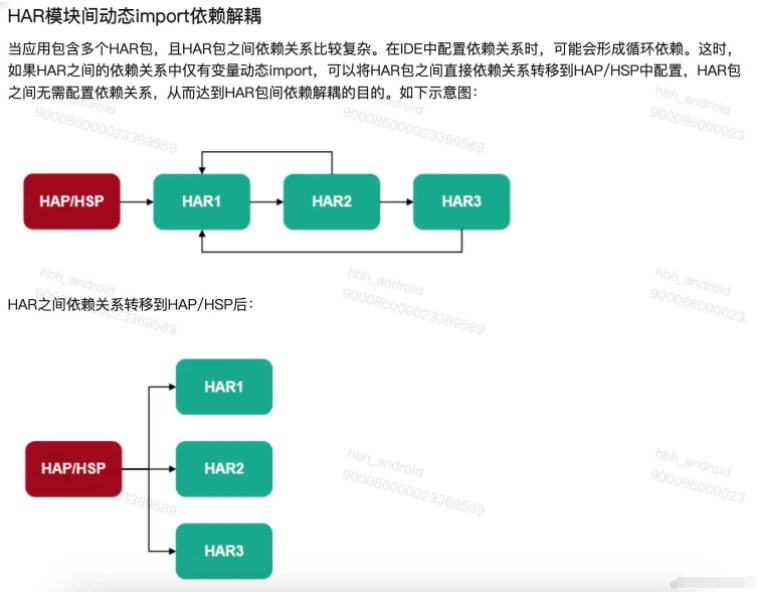
下面是官网介绍动态import时的一个依赖示意图结构图,可以参考:

项目结构
首先,要确定项目依赖结构,鸿蒙 App 的项目结构一般为:HAP(主 App) 依赖 HSP(动态库) 或 HAR(静态库)。

一般我们的业务模块为创建为 HSP 动态库模式,也是官网建议的模式,主要是可以缩减包体积大小。
设计步骤
创建 Router 组件
因为 Router 为基础组建,需要发布到私有仓库或公共仓库,提供给其他组件依赖,这里我们创建为 HAR 静态库。
1.创建 Router 组件
2.创建静态组件 hbhrouter, 创建模块时,选择 Static Library.
创建管理类
在组件创建管理类HBHRouter,组件内部跳转直接使用官网Router跳转,使用Url库对URL进行解析。
这里举例App自定义URL Scheme 为:hbh://,如果遇到 http协议,直接打开浏览器即可!
路由的参数类型我们定义为:Record<string, string>类型。
代码如下:
import Url from "@ohos.url"; // URL解析
import { router } from "@kit.ArkUI"; // 路由// Router管理类
export class HBHRouter {// 打开某个链接public static openUrl(urlString: string): void {if (urlString.startsWith("http")) {// 如果是网页,直接打开webView// ... 跳转webview部分代码省略,也需要通过路由跳转到 webview组件} else if (urlString.startsWith("hbh")) {// 如果是自定义hbh地址,解析URI参数和路径const url = Url.URL.parseURL(urlString);// 路径const path = url.hostname + url.pathname;// Router参数类型为Record<string, string>let params: Record<string, string> = {};if (path) {// 解析 uri参数url.params.forEach((value, key) => {params[key] = value;});// 如果设置过映射router.pushNamedRoute({name: path,params: params,},router.RouterMode.Standard,(err) => {if (err) {// 如果跳转失败,再跳转到未找到页面HBHRouter.pushNotFoundPage();}});} else {// 否则跳转到未找到页面// ... 代码省略}}}
}
接着需要在hbhrouter组件根目录的Index.ets文件对外暴露接口即可:
export { HBHRouter } from './src/main/ets/components/utils/HBHRouter'
到此,组件代码就全部完成!
创建业务组件
1.比如我们需要一个商城组件,业务组件我们一般采用 HSP 动态库模式,创建一个hbhshop组件,创建模块时,选择 Shared Library.
2.创建店铺详情页面
在pages目录下创建ShopDetailPage.ets文件,代码如下:
import router from '@ohos.router';// 申明页面入口时,添加路由名称,名称和路径定义保持一致即可
@Entry({routeName: "mall/store/detail"})
@Component
export struct StoreDetailPage {// 接收Router参数@State storeId: string = (router.getParams() as Record<string, string>).storeId;// 或// @State storeId: string = (router.getParams() as Record<string, string>)['storeId'];build() {Row() {Column() {Text(`这是 hbhshop 组件模块`).fontSize(30).fontWeight(FontWeight.Bold)Text(`来到了storeId为${this.storeId}的店铺`).fontSize(20).fontWeight(FontWeight.Regular).margin({ top:15 })}.width('100%')}.height('100%')}
}
router路径定义时,使用: @Entry({routeName: “router_page”})的routerName参数进行定义;
参数接收使用:(router.getParams() as Record<string, string>)
同样在hbhshop组件根目录的Index.ets对外暴露接口即可:
export { StoreDetailPage } from './src/main/ets/components/pages/ShopDetailPage'
或
import './src/main/ets/pages/StoreDetailPage'
业务组件配置完成!
HAP 主项目中跳转测试
1.添加依赖
在HAP主项目entry模块中,oh-package.json5添加依赖:
"dependencies": {'hbhshop': "file:../hbhshop",'hbhrouter': "file:../hbhrouter"}
因为 hbhrouter静态库还没有发布到远程仓库,这里我们直接依赖本地组件。
2.引入组件页面
需要在跳转页面前,提前引入模块到当前组件,比如我们在entry主模块要跳转到hbhshop组件的ShopDetailPage页面,那么在跳转之前需要:
import 'hbhshop'
如果场景是动态配置的,不知道在什么时机引入合适,可以直接写到App的模块入口EntryAbility.ets中,只要保证跳转之前引用过模块即可!
3.跳转测试
我们在Demo page 目录下自带的index.ets页面中添加测试代码:
// 导入Router
import { HBHRouter } from 'hbhrouter'
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Row() {Column() {Text(this.message).fontSize(30).fontWeight(FontWeight.Bold)}.width('100%')Button("跳转到店铺详情").onClick(()=> {const url = 'hbh://mall/store/detail?storeId=88888'// 通过Router跳转HBHRouter.openUrl(url)})}.height('100%')}
}
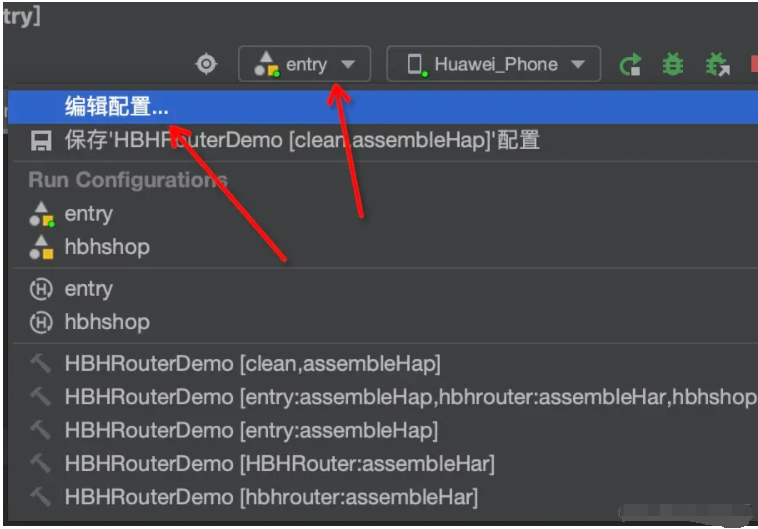
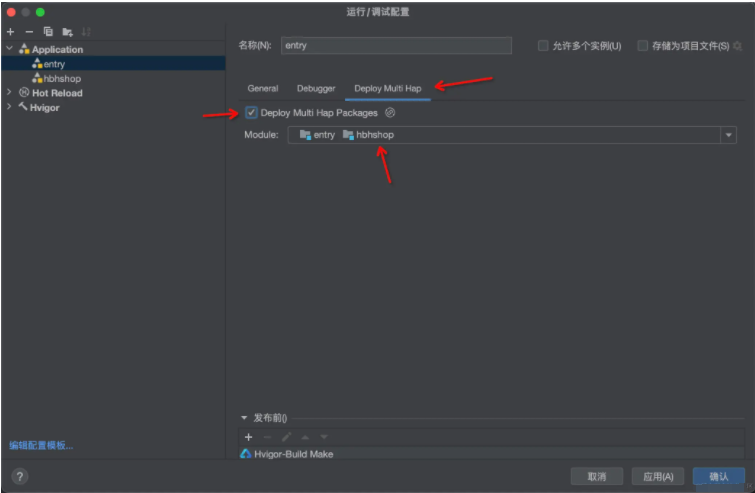
这里需要注意的是,如果引用动态库,需要 编辑 Run Configuration,添加动态库 hbhshop 依赖,如下图:


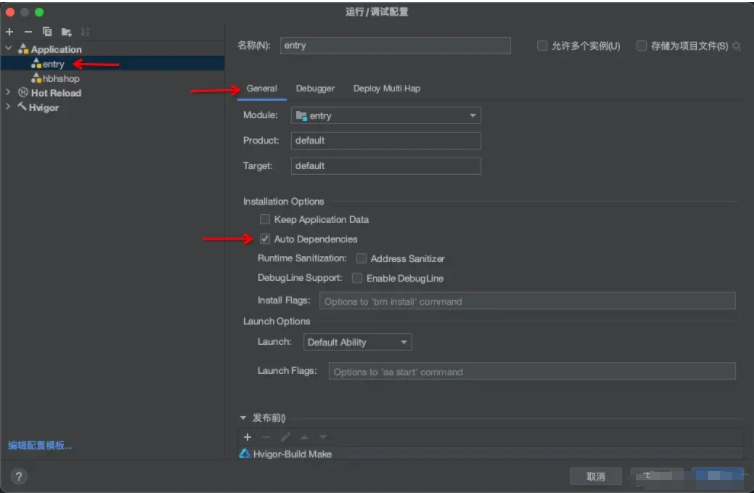
或者在HAP(entry)模块打开自动依赖选项:

写在最后
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。
