vue2前置路由守卫中使用this.$store.state报错解决
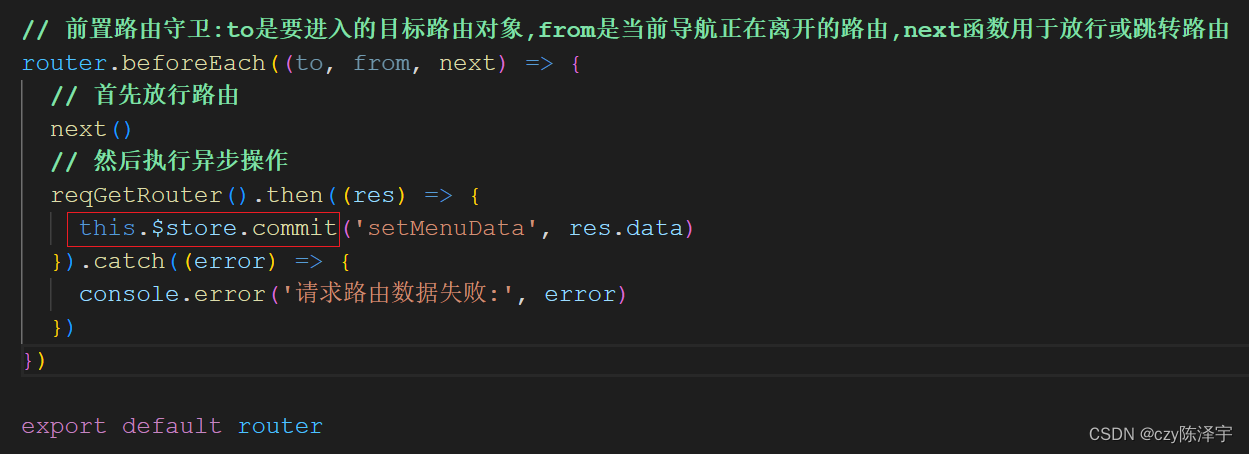
1、问题描述:在前置路由守卫逻辑中,要更改vuex中的store的state状态,使用常规的this.$store.state报错


2、问题原因:
在vue2是vueRouter前置路由守卫中,this关键字并不会指向vue实例,因此不能使用this.$store来访问vuex,此时会提示this.$store 是未定义的。
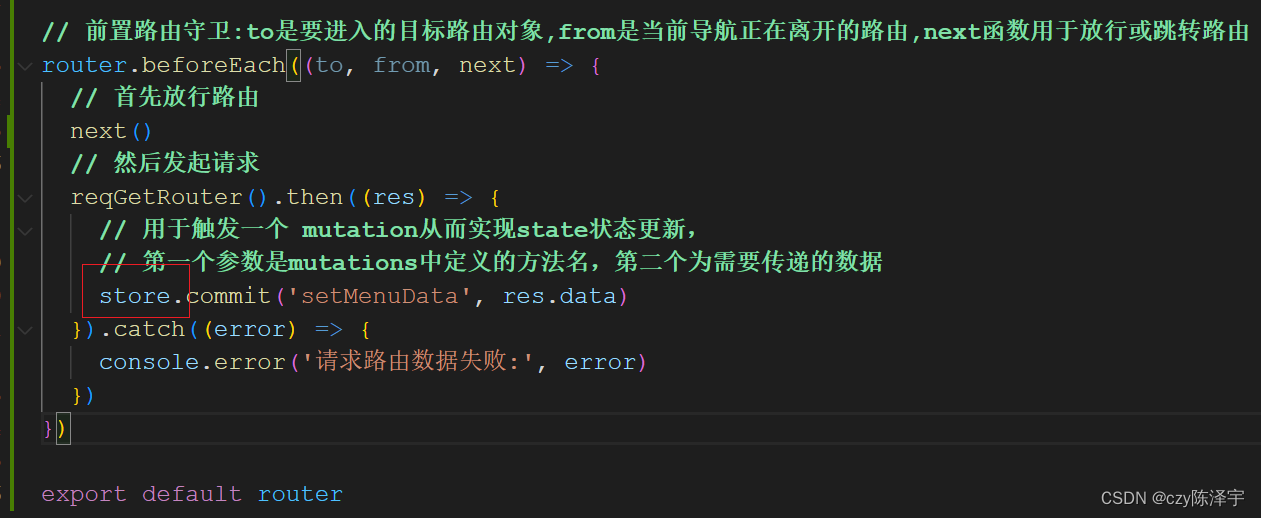
3、问题解决
如果在路由守卫中需要访问store,可以直接引用store实例,前提是以及正确的在应用中挂载了vuex store。